WordPressでブログをいざ始めようとした時に、最初に悩むことの一つとして、どのテーマを使用してサイトを構築するか!?ということではないでしょうか?
サイトデザインをどうしようかなぁとか、プラグインは何を入れて使いやすくしようかなぁとかも悩みますが、これはテーマを決めて、その次に考えることかと思います。
結論から述べると、僕はかなり悩んだ末、「SWELL」にしました。(\17,600円ですし、決断に時間がかかりました)
SWELLの素晴らしさは、レスポンスが早い、ブログを書くのが楽しくなるなど、各種サイトで語られていますが、決断の最後の一押しをしたのは、開発者の熱意と、将来性でした。
この記事では、SWELLに決定するまでの経緯をお伝えします。(SWELLの使い方は基本的にはいっぱい情報があるので、そちらを参考で、、、気が向いたら書きます)
同じくテーマ選びに悩んでいる人が、テーマを決めるために役に立てば嬉しいです。
このサイトの前のWordPressの状況
本題に入る前に少し、このサイトの前でのWordPressを使ってた状況を説明します。
「ブログを始めるならConoHa WINGパックがコスパ良し」の記事でも書きましたが、このサイトの前は、ラズパイを自宅サーバーとして使って、WordPressを立ち上げていました。その時は無料テーマで有名な「Cocoon」を使ってました。この時は、いかに固定費をかけずにブログをやるかがテーマだったのでw
Cocoonでもキーワードによっては、十分Google検索の上位にも上がってくれるので、特に問題ないと言えば、問題ないのですが、しっかりブログをやっていくなら、テーマも有料も選択肢に入れて考えようと思いました。
僕がテーマに求める事
僕がテーマに求める事ですが(だいたいの事は他の人も一緒かと思いますが)、ザっと挙げると
・SEO対策が可能
・レスポンス速度が速い
・複数サイトで利用が可能
:仮に、友人のサイトとか、自分でも複数サイト立ち上げたくなった時に使えるように
・ある程度手軽におしゃれなサイトにしたい(時間をかければカッコよくできるけど・・だと微妙。そんなに時間をかけられないので)
・費用は抑えられるに越したことないが、良いものであればやむを得ない
といったところです。
SWELLにした理由(性能面)
早速、本題のSWELLにした理由です。色々なサイトで良さは紹介されていますが、一応改めて。。
手軽にカッコいいサイトを作れる
最初にパッと見で、魅了されるのがSWELLのトップページのカッコよさではないでしょうか。僕もトップの水が流れるインパクトと、それに続くテーマ紹介が素直にキレイだなと思いました。このテーマであれば、ブログ形式のサイトも、ポートフォリオサイトやコーポレートサイトサイトも問題なく作れそうだなと。
実際にSWELLのページで用意されているデモサイトもどれも素敵なものが揃っています。また、実際にSWELLを使ったサイトも紹介されているので、こんな風にできるんだというイメージがつくと思いますので、一見の価値ありです。
SEO対策も問題なし
一応、大前提としてお伝えしておくと、テーマによってSEOの違いはほとんどないです。とはいえ、最低限のSEO対策はSWELLにも実装されています。デフォルトの物でも十分ですし、SWELL開発者自身が作成する、「SEO SIMPLE PACK」をプラグインとして利用すれば問題ないです。開発者が同じであるため、テーマ更新やプラグイン更新で動作しなくなった。。なんて心配もないです。もちろん、「All in One SEO」が使い慣れていれば、それを使う事も可能です。
表示速度が早い
これも、多くのSWELL紹介サイトで述べられていますが、PC版、モバイル版ともに、表示速度が速いです。他のテーマと比べてもトップクラスでしょう。その理由は、SWELLのテーマ内に、高速化する機能が実装されているからです。僕はWordPressの実装の詳細はわかりませんが、「キャッシュ機能」や「Lazyload」が高速化をサポートしているものと思われます。
ブロックエディタ(Gutenberg)で気持ちよく記事が作成できる
これはSWELL開発者が最も大事にしていることかもしれません。HPでも、「一番大切な『継続すること』のハードルを低くするお手伝いができればいいなぁと、思っています。」と開発者が述べています。ブログを使って情報を発信できることは、自分の考えをアウトプットするという意味でも、他者が書いた記事を読んで参考にできるという意味でも非常に意味のある事だと思います。(ブログの意味なんて、今更ではありますが)けど、日常の忙しさとか、記事をアップする手間とかで続かない人が多いのが現状でもあると思います。その継続するハードルを、ブロックエディタの使い心地(楽しさ)下げてくれています。
僕も、機能がありすぎてまだまだ使いこなせていませんが、SWELLの特長の動画をみると、手軽に素敵な記事を作成できるのがわかると思います。
SWELLにした理由(開発者の熱意と将来性)
ここからは、僕がSWELLを選ぶ決め手となったことです。
開発者の熱意と人間性
SWLLのHPをしっかり見てもらうとわかるのですが、SWELLを良いテーマにしていきたい思いが溢れているんです。
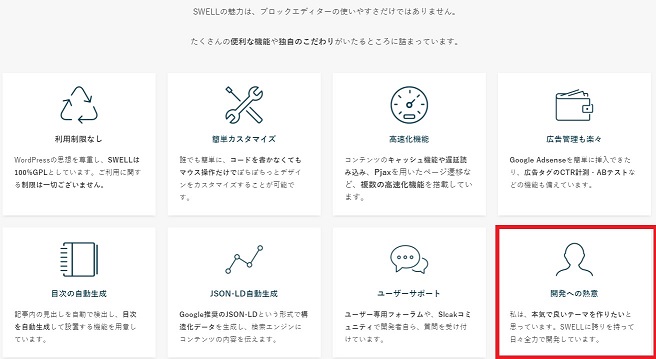
例えば、コレ!

「独自のこだわり」として、開発者の熱意をあげています。
トップページにこういう思いが書かれているテーマってありますか?少なくとも僕は見たことがないです。
これ以外にも、ブロックエディタのところで紹介した、「継続すること」のハードルを低くしたい、という思いや、WordPressの思想を尊重した100%GPLというとこへの配慮も素晴らしいなと思いました。
更に僕が、一番感銘を受けたのは、Cocoon の開発者のわいひらさんに対する敬意と思いです。
SWELLのニュースに下記のような記事がありました。こちらも読んでもらえるとわかるのですが、Cocoon開発者のわいひらさんへの敬意と感謝をヒシヒシと感じます。寄付でなく大きな支援を・・というところで、業務提携(開発資金提供)を提案するに至った思いも素晴らしいなと。

また、これに対して、Cocoonのわいひらさんも

の記事で、SWELLの了さんに応えています。
僕もエンジニア(組込みソフトですが)として、このやりとりは熱くなる思いがあります。
しっかりした設計思想
開発規模も大きくなっていると思いますので、全ての開発者の了さんが実装・検証までしているとは考えにくいですが、開発当初はお一人で進めていたと思います。大規模な開発になってくると、(コントロールしきれていれば別ですが)開発思想が途中から、色々な人の意見で混ざってきたり、多少おざなりになったりしてしまうんです。それを開発者の了さんが思想をしっかりもって設計・実装していることは非常に安心感があります。(おそらくですが、大手のテーマだと色々な開発思想が混ざったり、継ぎはぎがあったりしてそう)
汎用技術(プラグイン)に任せるところと、テーマ内に作りこむところのメリハリをつけて、汎用性を持たせているところも非常に好感がもてます(決して上から目線ではありません)
話を大きくしすぎかもしれませんが、世界で最も使われているオープンソースの「Linux」も産みの親「リーナス・トーバルズ」が門番としてソースコードを管理しているため、思想が守れて発展を続けていると思います。SWELLも了さんが門番となっているので(今後もなるので)思想は守れて発展していくのでは!?と思っています。
業務提携による将来性
前述した「Cocoon」との業務提携に加え、高速化のプロである「スキルシェア」とも業務提携を発表しています。

Cocoonからは、これまでに培ったノウハウなどの情報交換、スキルシェアからは高速化での支援が期待されます。高速化を任せる「餅は餅屋」的な柔軟な発想と体制ができることは、将来性があると言えるでしょう。
もちろん、この業務提携が成り立ったのとも、SWELLのポテンシャルを見据えてだと思います。(わいひらさんも、SWELLのポテンシャルは半端ないと述べられています)
SWELLにした理由(総合的)
SWELLの性能面と、開発者の熱意や人間性から、SWELLをテーマとして購入してブログをすることを決めました。この思いで、開発をされていれば、そこに投資する価値は十分にあるだろうと思ったわけです。(裏切られることはないと思いますが)もし、早期に開発が頓挫するようなことがあっても、それは仕方ないと諦めも付きそうだなと、、それいくらいの気持ちです。
SWELLにはCocoonから簡単に移行するプラグインも配布されているので、最初はCocoonで初めて乗り換えるという案も少しはありました。ですが、Cocoonでサイトを作りこむのも、時間がかかりますし、後々乗り換えるなら最初からSWELLにして使い倒していった方が、間違いなくメリットは大きいだろうと判断しました。
無料テーマの候補
参考までに、候補に上がったテーマと、決定しなかった理由をお伝えしておきます。
Cocoon
無料テーマでブログをやるならほぼCocoon 一択なんじゃないか!?というくらい人気がありますよね。とあるサイトの調査によると、無料テーマだと50%以上がCocoon のようです。デザインはイマイチなところがあるので(作りこめばカッコよくできるかも)、デザインは少し置いておいて、情報を発信するっていう目的を重視すれば、選択肢としては残るのかなとも思っていました。
Lightning
友人のポートフォリオサイト(副業のようなものなので、コーポレートサイトに近いかも)を作るなら、このテーマかなと思いました。Lightning感は非常に出ますが、作品のギャラリーや、友人の情報を公開するだけなら、何とかなるかなと。。けど、カッコいいサイトにして、、という要望だと少し難しいかもという印象です。。
で、ここで問題になってくるのは、無料テーマで個人ブログと友人のポートフォリオの両方をやると、両方のテーマを使い倒さないといけないということ。。それなりに学習コストがかかるなと。。諸々トライしていたら、数日使うのは目に見えています。というわけで、無料テーマは候補から外しました
有料テーマの候補
有料テーマでSWELL以外で候補に挙がったのは2つですね。
THE THOR(ザ・トール)
有料テーマとしては、多く使われているものだと思います。キレイなデモサイトもありますが、色合いとかが、何となくですが「THE THOR」感を強く感じてしまいました。個人ブログもコーポレートサイトのようなものも、広く作れると思うのですが、僕にはグッと惹かれるものがなかったです(これは、HSPの直感力・直観力もあると思います)
AFFINGER(アフィンガー)
これも、有料テーマとしては多く使われています。THE THORやSWELLと比べると、お手軽に使い始めるというよりかは、ガッツリカスタマイズしたり、少しでも多くアフィリエイトの効果を上げたい人向けのように感じました。確かにカッコいいサイトには憧れますが、それよりも僕はコンテンツの発信に時間を費やしたいと思っています。使いこなすのも時間がかかりそうですし、候補から外しました。
まとめ
いかがでしょうか。
僕がSWELLに決めた理由を少しでも感じていただけたでしょうか?
正直、まだSWELLを使いこなせていないので(おそらく20%くらい)、機能的な面でのメリットは紹介しきれませんが、それは、使っていくうちに実感できるものが増えてくるのだと思っています。
SWELL開発者の「了」さんが少しでも気になった方はSWELLのHPやニュースなどを確認してみてください。きっと、熱い思いと魅力を感じられるはずです。
SWELLいいなと思ったら、このタイミングでテーマ変更を検討してみてはいかがでしょうか。
テーマを選んだあとは、アイコンにもこだわりたくなると思います。

の記事で、お得にアイコンを作成できる方法を紹介していますので、よければ参考にしてみてください。



コメント