デザインをつくるWeb上のツールCanvaは優れもの
無料でも色々できるが、GIMPを組合わせるとできることが広がる
faviconやカテゴリアイコンを作る時のGIMPの操作手順を紹介
ブログを始めて、記事がある程度書き貯まってきたら、デザインにも少しこだわりたくなりませんか?このサイトはSWELLのテーマを使っているんですが、3か月くらいほぼデフォルトで使用してました。SWELLのテーマはデフォルトでもカッコいいですし、ブログ情報サイトの「ブログ部」もSWELLの元のデザインをかなり使っています。
 ザッキー
ザッキー見たらわかる、SWELLのテーマや~ん
ブログはコンテンツが一番なので、デザインはその次とも考えられますが、トップページ次第でサイトの回遊率も変わりますし、何より自分のテンションが上がるっていうことがデザインを変えるメリットだと思っています。
サイトデザインを変えていくときに、必ずしも使われると言っても過言でないのが「Canva」です。このサイトのデザインもCanvaをかなり使って作成しました。僕は基本的に無料が好きなので、Canvaも無料登録の範囲内で頑張って使ってます(笑)
Canvaの主な魅力を3つ紹介
色々なサイトでCanvaの魅力は語られているので、僕が敢えて言わなくてもいいのかもしれませんが、使用した実感も含めて僕なりに感じる魅力を紹介します。なお、僕はデザインに関しての知識はほとんどなく(Power Pointの資料を作る時に配色とか気を付けたり、書籍を数冊読んだくらい)、デザインを使う場面はサイトの運営と資料作成くらいです。
フォントが豊富
実際に使ってみて、最初に驚いたのがフォントの豊富さです。下記のプレスリリースに記載されていますが、2021年8月時点で、計309種類のフォントがあります。上から下までフォントイメージを確認するだけでも大変になる量です。それが登録だけで使えるのは本当にありがたい!もし、自分のパソコン上で、WordやPower Pointのフォントを増やすならば、「フォントを探す」→「フォントをインストールする」という手間が必要ですが、Canvaはすぐに使用できます。なので、ドンドン試して、自分のイメージに合うフォントを見つけられるのは大きな魅力です。

サイズも自由
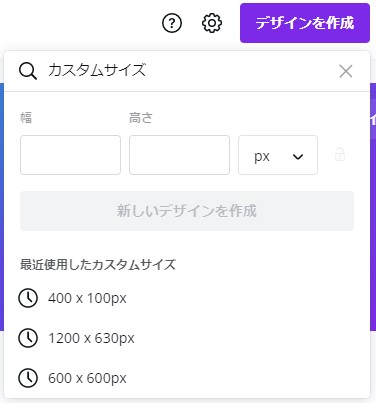
Photoshopとか、Illustratorなどのデザインとか描画ソフトでも、ピクセルサイズの指定などができますが、Canvaでもできます。サイト用の画像の場合、無駄に大きすぎると読み込み速度遅くなるし、小さすぎると画像が荒くなってダサくなるしで、決め打ちのサイズでデザインが作れるのは有難いです。WordやPower Pointでは厳密なサイズは出てこないので難しいです。Canvaではこんな感じで

縦横のサイズを自由に設定できます。設定後は、その範囲に収まるようにデザインを作成すれば、無駄のない最適なサイズで作成できます。これも無料で使えるのはありがたいです。
テンプレートが豊富
テンプレートはフォント以上に使い切れていません。。だって物凄い数なんですもん。ブログのトップページのデザインから、Twitterのヘッダ画像、Instagramのストーリー、YouTubeのサムネイル・・などなどコンテンツ系のテンプレートは何かしらあるんじゃないか!?っていうくらいのレベルです。Canva Proという有料プランだと、なんと42万点以上のテンプレートですよ。無料で数は絞られているとはいえ、使い切れるわけがない(笑)無料のテンプレートとはいえ、デザインはどれもカッコいいので、時短で良いものが作れます。
最初にCanvaの事を知った時は、サービスの名前からロゴとかを作成できるキャンバスのような物だと思っていました。なので、フォントなどは揃っている事はイメージ通りだったのですが(とはいえ、種類の多さは嬉しい想定外)、画像やアイコンなども豊富に揃っているんです。

これは一例で、一部有料プランでしか使用できないものもありますが、どれも素敵なアイコンじゃないですか!?何かと使いやすい雰囲気のアイコンが豊富です。しかも、ブログなどの商用利用も可能!(ライセンス内容については、変更される可能があるため、最新情報は公式ホームページで確認をお願いします)
他のアイコンダウンロードサイトも無料のところはありますが、良いなぁというデザインに限って、ブログ内のページに使用している旨を記載が必要条件になっているものもあります。こういうのって地味に面倒ですし、ブログのデザイン的にもイマイチになるので、ライセンス的にも使いやすいのは魅力です。
あっ、もちろんアイコンだけでなく、写真も豊富にありますから、どんなのがあるか一度見てみると良いかと思います。
 ザッキー
ザッキーこれ、全部無料で使えるなんて衝撃的です。
使わない選択肢はないんじゃないかって思ってます。
無料プランの制限に引っかかった3事例
無料プランの制限の詳細が気になる方は、公式サイトの「Canvaの無料プランと有料プランの違いとは?」を見て欲しいのですが、ここでは、僕が実際に無料プランの制限に引っかかったところを紹介します。
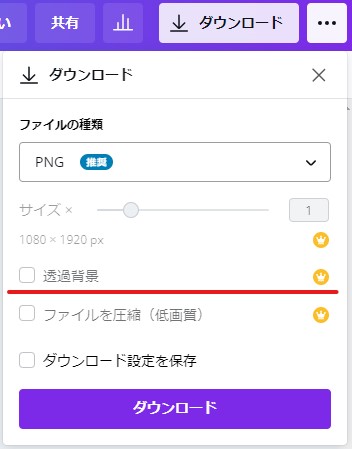
透過背景ができない
ロゴをデザインしたら、PNG形式などのファイルでダウンロードできるんですが、無料プランだと透過背景ができないんです。

透過背景ができないと、僕の場合はfaviconを作る時に少し手間取りました。faviconの周りが白い四角って僕は物足りなく感じてしまったんです。せっかくなので細部まで拘りたかった…。僕がやった方法は後ほどお伝えします。
フォントの制限
これは、まだ耐えられたんですが、フォントの制限もあります。まぁ、無料でも相当数のフォントがあるので、メチャクチャこだわりがある人でなければ十分物足りる種類だと思います。僕もちょっといいなぁっていうフォントもありましたが、無料の中で選びました。それでも問題ない仕上がりだと思っています。
アイコンの制限
最後はアイコンの制限です。無料プランと有料プランでは使える素材が結構変わってきます。フォントよりも制限が厳しいんじゃないかっていう印象ですね。カテゴリを紹介するアイコンとかロゴって雰囲気を合わせたいじゃないですか!?そうすると、このアイコンは他のロゴとも雰囲気が合うしいいなぁって思っても、有料っていう事が結構ありました。無料で使わせてもらっているので仕方ないのですが、ちょっと妥協したところはあります。
 ザッキー
ザッキー無料でここまで使えるなら十分ありがたいですが、
人間、欲が出てくるもんですね。
ちょっとした制限が地味にツライです…。
GIMPの組合わせで透過背景
透過背景をする方法はいくつかありますが、お金をかけずに行うならば、オススメはフリーソフトの「GIMP」を使う事です。スマホアプリでもあるみたいですが、僕は使ったことないです。ブログ書くのもWindowsを使っていますし。
ちなみに、GIMP以外だと、「PEKO STEP」というサイトがブラウザ上で透過できるツールを提供してくれています。インストール不要で、ある色を透過させるだけならサクサクっとできちゃうので本当に便利だと思います。
ですが、以下の3点が物足りないところです
- 透過するのが色指定なので、透過したくない場所に同じ色があっても透過されてしまう
- 透過する領域の範囲を指定できない
- 境界部の色が残るのが多い
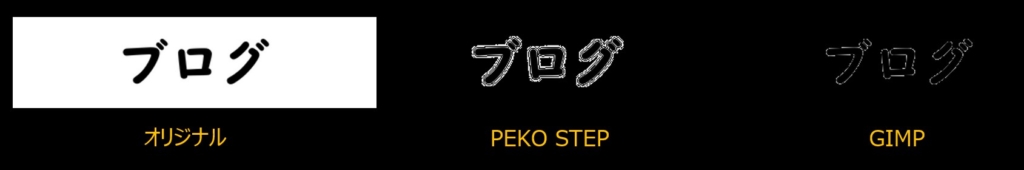
③については、PEKO STEPとGIMPで比較した画像を載せておきます。

オリジナル画像(左)の白地背景を透過処理すると、PEKO STEP(真中)よりも、GIMP(右)の方が、キレイに黒字を抜いているのがわかります。分かりやすいものを例に挙げましたが、他の画像でもここまで違いがハッキリでませんが、GIMPの方がキレイに透過処理できます。
GIMPで透過背景する方法
色域を選択して透過
これはメチャクチャ簡単です。すぐにできます
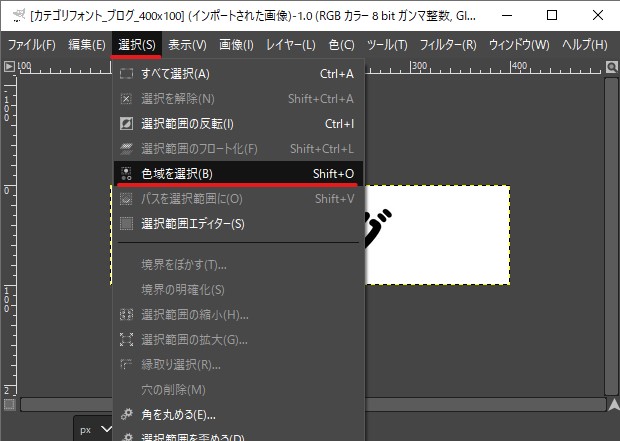
「選択」→「色域を選択」の順にクリック

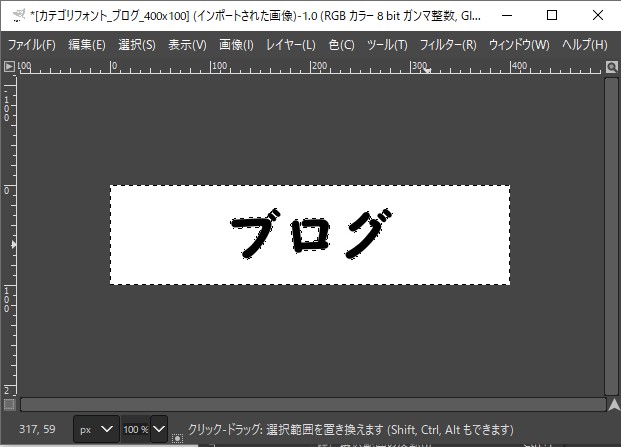
指のカーソルが出てくるの、白の領域に合わせてクリックすると、点線で囲われます。

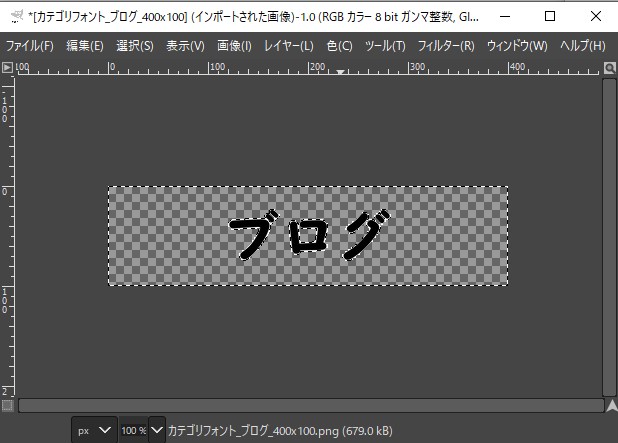
この状態で、「Delete」ボタンを押下すると、白の領域を削除して透過になります。

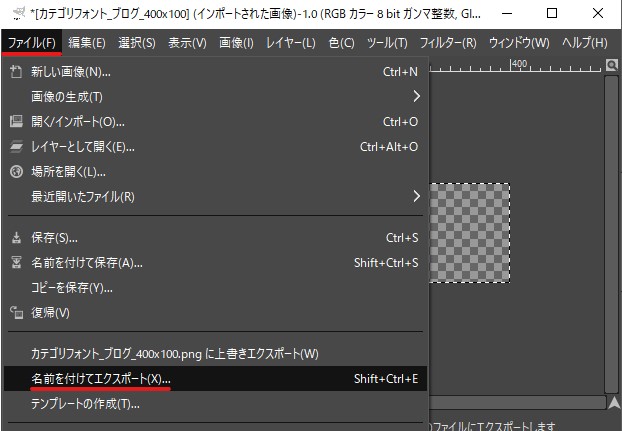
後は、「ファイル」→「名前を付けてエクスポート」で画像にすればOKです

 ザッキー
ザッキーたったの4ステップで透過できちゃうんです
円で透過
円形にくり抜いて透過するのも慣れてしまえばすぐにできます。
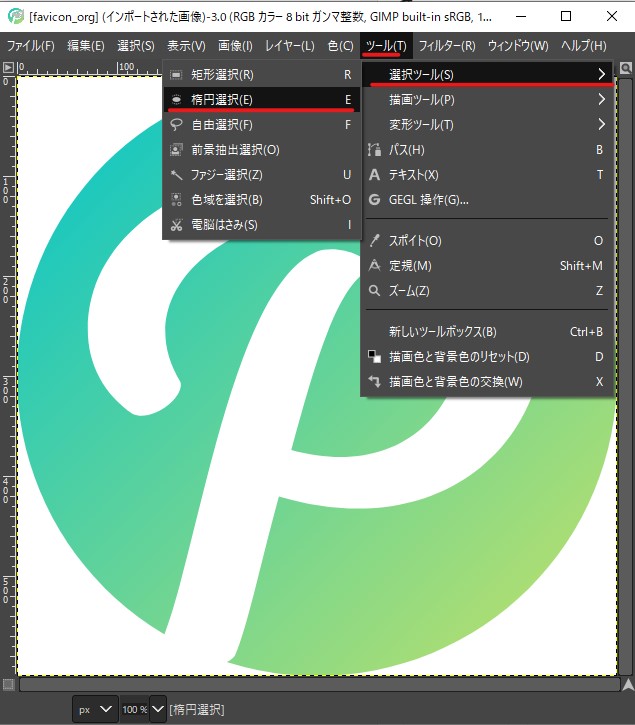
「ツール」→「選択ツール」→「楕円選択」をクリックします

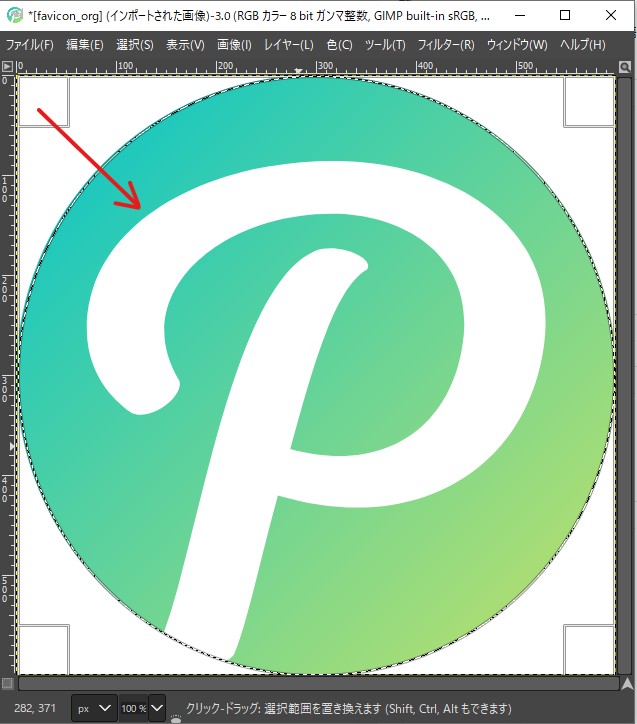
カーソルが出てきますので、今回の場合であれば、左上から右下に向けて円形を広げて行きます。

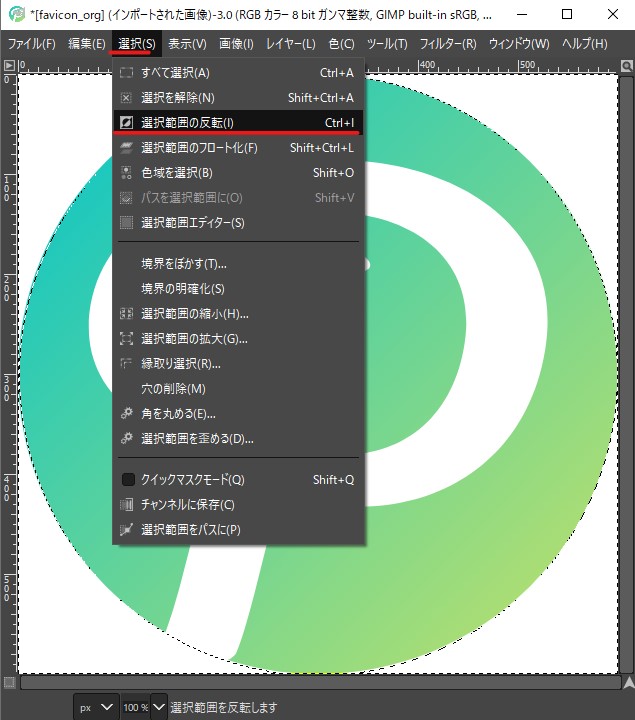
この状態だと、円形の内側が選択されている状態なので、「選択」→「選択範囲の反転」をクリックします。これで、円形を残して周りを選択する状態になります。

後は、先ほど同様に「Delete」キーを押下して、背景を削除すれば、後はエクスポートで画像を出力すればOKです。

 ザッキー
ザッキー円形の透過も簡単ですよね!?
手を動かしてない人は是非実際にやってみてください
サイト内の具体例
サイト内で使用した事例を紹介させてもらいます。
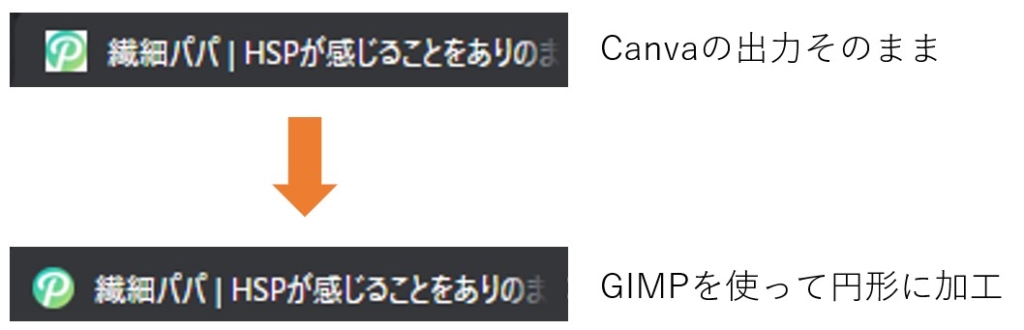
favicon
Canvaから出力した画像だと、四角い白地が含まれてしまっています。それをGIMPを使用して円形にしました。円内部の「P」の文字が、緑円の内側にあるのでなく、下の部分が背景にはみ出るようなデザインにしたかったので、GIMPで円形に切り抜く必要がありました。PEKO STEPだと、白色全て透過させてしまうので、「P」の文字まで透過されちゃうんです。。

正直どうでも、いいこだわりだと思うんですが、GIMPで加工した方がカッコよくて、しっかりサイト運営してるのかなぁって印象になりません!?
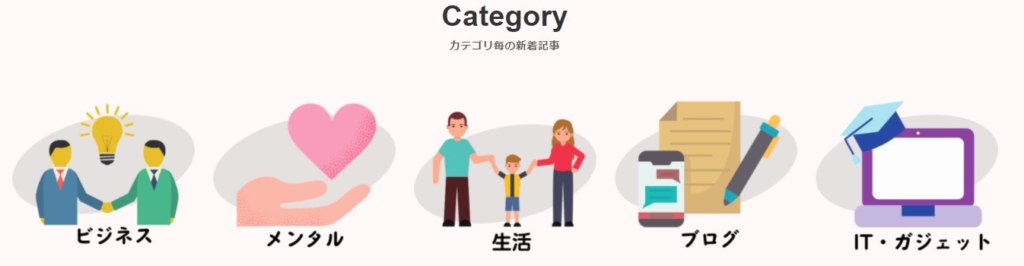
カテゴリアイコン
トップページのカテゴリアイコンも、CanvaとGIMPの組み合わせで作りました。

Canvaでアイコンの画像をダウンロードして、背景の白地を透過。Canvaでフォントの画像を作成して、同じく背景の白地を透過。その二つを組み合わせてカテゴリアイコンにしています。
 ザッキー
ザッキー完全なド素人でもそれなりの見栄えになりました!
有料プランについて
GIMPとCanvaを組合せれば無料でも透過背景を実現することができます。けど、そんなパソコン詳しくないしやっぱり自信ないとか、わざわざこんな手間かけるの面倒だって人は Canva Pro の有料プランをオススメします。透過背景以外にも下記の機能が使用できるようになります。
- 1億点を超えるグラフィック素材(写真、イラスト、動画、オーディオ素材など)
- 50万点を超えるデザインテンプレート(日々新しいテンプレートが追加されています)
- ブランドカラー、フォント、ロゴを登録できる
- 背景リムーバー機能で、ワンクリックで背景透過ができる
- マジックリサイズ機能で、既存のデザインを好きなだけリサイズできる
- チームで作成したデザインを保存して一括管理できる
- インスタグラム、ツイッター、フェイスブックなどのSNSに予約投稿ができる
- 100GBのクラウドストレージ
有料プランは、30日間の無料トライアル期間がありますので、気になる方はお試ししてもらうのもありかと思います。使える素材も増えますので、使いたい素材が決まっていれば、無料トライアル期間中にその素材だけダウンロードしてアイコンを作ってしまうというのもありただと思います。ただし、解約はお忘れなく。一応トライアル期間終了の5日前にはメールが配信されるようです。
\有料プランの申し込みはこちらから/
まとめ
多くのサイトでも言われているようにCanvaはサイトデザインをするには必須のツールであると言えます。無料プランでもGIMPと組み合わせる事で、透過背景処理を行う事ができます。透過背景は、サイトをカッコよくするのであれば是非とも一手間かけておきたいところです。とはいえ、多少の手間もかかるので、この手間が面倒な方は有料プランを検討してみるのも良いと思います。



コメント